JavaScript is a powerful language that forms the backbone of web development. To truly excel as a frontend developer, mastering certain core concepts is essential. In this blog, we’ll explore 10 key JavaScript concepts that every developer should understand to write clean, efficient, and maintainable code.
Closures
What is it?
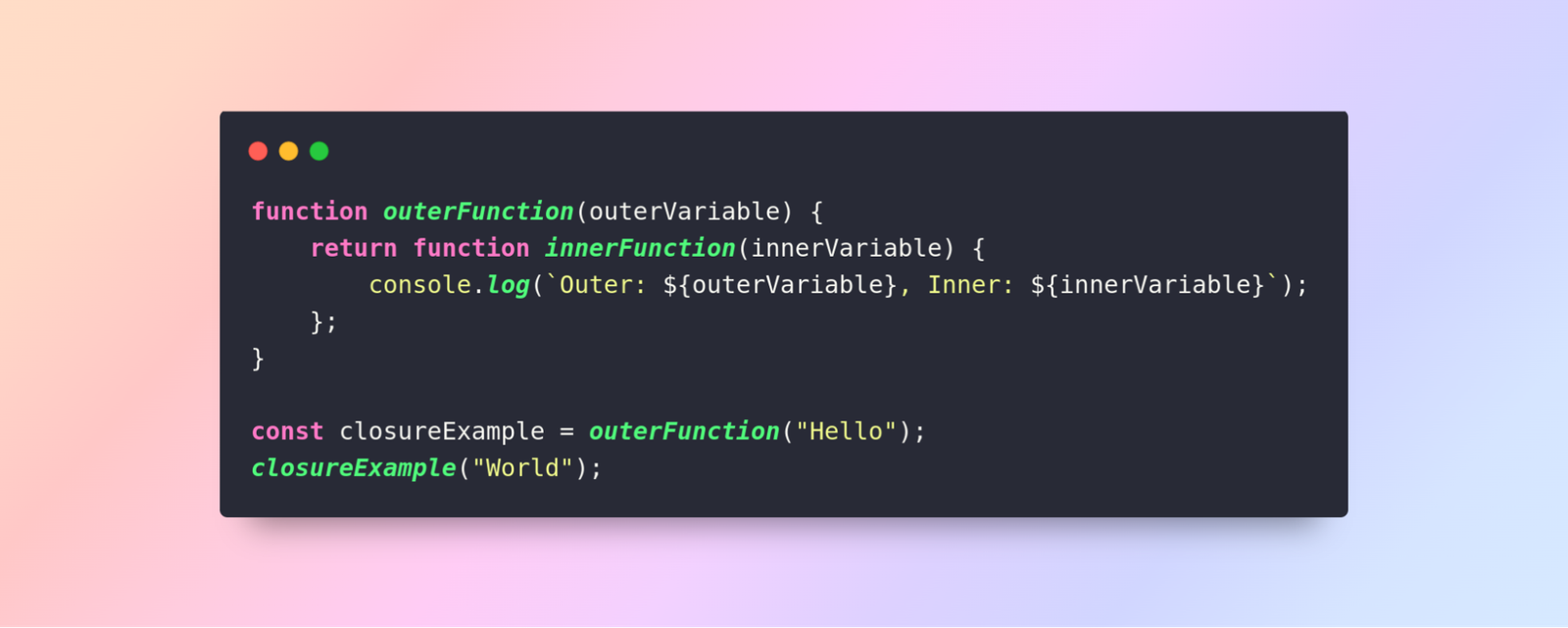
A closure is a function that remembers the variables from its outer scope, even after the outer function has executed.
Why does it matter?
Closures help in data encapsulation, function factories, and memoization.

Event Loop & Async JavaScript
What is it?
JavaScript uses an event loop to handle asynchronous tasks like API calls, setTimeout, and event listeners.
Why does it matter?
Understanding the event loop helps prevent race conditions, blocking code, and performance issues.

Prototype & Inheritance
What is it?
Prototypes allow objects to inherit properties and methods from other objects.
Why does it matter?
Mastering prototypes helps in object-oriented programming and understanding JavaScript’s prototype chain.

Higher-Order Functions
What is it?
A higher-order function is a function that takes another function as an argument or returns a function.
Why does it matter?
They make code more reusable and modular!

Currying
What is it?
Currying transforms a function so that it takes one argument at a time instead of multiple at once.
Why does it matter?
It helps in partial application and function reuse.

Debouncing & Throttling
What is it?
Debouncing delays function execution until a certain period has passed.
Throttling ensures a function runs at most once in a given period.
Why does it matter?
Improves performance by preventing unnecessary function calls (e.g., API calls while typing).

ES6+ Features
What is it?
Modern JavaScript introduced powerful features like Destructuring, Spread & Rest Operators, Arrow Functions, Template Literals.
Why does it matter?
Makes code cleaner, shorter, and more readable.

Modules & Import/Export
What is it?
Modules allow us to split code into separate files for better maintainability.
Why does it matter?
Prevents global scope pollution and makes code modular.

Promises vs Async/Await
What is it?
Promises handle async operations using .then(). Async/Await is a cleaner way to handle async code.
Why does it matter?
Makes async code more readable and error-handling easier.

Memory Management & Garbage Collection
What is it?
JS automatically manages memory, but leaks can happen!
Why does it matter?
Prevents performance issues in long-running apps. Common issues include unused DOM elements, global variables, and circular references.

Conclusion
Mastering these JavaScript concepts will not only make you a better frontend developer but also help you write more efficient and maintainable code. Keep exploring and applying these concepts in real-world projects!